Lean UX to metodyka iteracyjnego projektowania i rozwoju doświadczeń użytkowników, oparta na podejściu zespołowym, interdyscyplinarnym a także nieustannej weryfikacji hipotez i idei projektowych w ramach cyklicznie i kolektywnie prowadzonych eksperymentów przy udziale rzeczywistych klientów lub użytkowników. Zalecenia metodyki obejmują całościową zmianę procesów pracy projektantów i zespołów projektowych, jak również głęboką transformację kultury organizacyjnej i sposobu zarządzania ludźmi. Lean UX to podejście lekkie, stworzone także na potrzeby wspierania kreatywności, w szczególności kreatywności kolektywnej.
Geneza Lean UX
Zalecenia metodyki zostały opisane w książce, pt. Lean UX dla zespołów Agile. Projektowane doskonałych wrażeń użytkownika, której autorami są Jeff Gothelf i Josh Seiden. Pierwsze wydanie podręcznika Lean UX ukazało się w 2011 roku, wydanie drugie kilka lat później (2016), natomiast wydanie trzecie całkiem niedawno, bo w 2021 roku (O’Reilly Media).
 Ilustracja 1. Lean UX
Ilustracja 1. Lean UX
Filary Lean UX
Lean UX opiera się na kilku istotnych filarach – jest połączeniem różnych szkół myślenia.
Filar 1. Projektowanie wrażeń użytkownika (user experience design) i myślenie projektowe (design thinking). Punktem wyjścia dla prac projektowych powinno być dokładne rozpoznanie potrzeb człowieka – użytkownika systemu. Lean UX przyjmuje, że do każdego aspektu biznesu (lub innego systemu) można podejść przy użyciu metod projektowych.
Filar 2. Zwinne wytwarzanie oprogramowania (agile software development). W metodyce Lean UX znajdują zastosowanie cztery kluczowe wartości zwinnego wytwarzania oprogramowania, tj.:
 Ludzie i interakcje są ważniejsze od procesów i narzędzi
Ludzie i interakcje są ważniejsze od procesów i narzędzi
W podejściu Lean UX wysoko ceni się współpracę i dialog, znacznie bardziej niż sztywne procesy i dokumenty prezentujące rezultaty (np. prezentacje). Metodyka zaleca, aby w tworzenie pomysłów angażować wszystkich uczestników zespołu projektowego. Ponadto, zachęca się do swobodnego i częstego dzielenia się pomysłami.
 Działające oprogramowanie jest ważniejsze niż szczegółowa dokumentacja
Działające oprogramowanie jest ważniejsze niż szczegółowa dokumentacja
Opracowane pomysły i koncepcje udostępnia się klientom możliwie wcześnie (często w postaci działającego oprogramowania). Pozwala to na szybką ocenę projektowanego rozwiązania pod kątem dopasowania do rynku i opłacalności.
 Współpraca z klientem jest cenniejsza niż negocjowanie umów
Współpraca z klientem jest cenniejsza niż negocjowanie umów
Zdaniem autorów Lean UX, współpraca z klientem i w zespole buduje wspólne rozumienie (shared understanding) przestrzeni problemów oraz proponowanych rozwiązań. Ponadto, tworzy konsensus wokół decyzji, skraca iteracje, kształtuje zaangażowanie w tworzenie produktu, a ostatecznie umożliwia zdobywanie wartościowych doświadczeń i uczenie się przez eksperymenty – zespołowe zdobywanie potwierdzonej wiedzy (validated learning).
 Reagowanie na zmiany jest lepsze niż realizacja założonego planu
Reagowanie na zmiany jest lepsze niż realizacja założonego planu
Lean UX zakłada, że początkowy projekt produktu będzie obarczony błędami. Celem zespołu jest zatem możliwie szybka weryfikacja, które z zaproponowanych elementów okazały się skuteczne, a które nie. W kolejnym kroku zespół poprawia produkt, a następnie ponownie sprawdza jego skuteczność. Mechanizm ten pozwala „popychać” rozwiązanie we właściwym kierunku – stopniowo eliminując zaistniałe niedoskonałości.
Filar 3. Lean Startup. Aby zminimalizować ryzyko i przyspieszyć naukę, Lean UX korzysta z pętli sprzężenia zwrotnego tzw. „tworzenie-pomiar-uczenie się” (build-measure-learn). W tym celu tworzone i szybko dostarczane są minimalnie satysfakcjonujące produkty (minimum viable products – MVP) tak, aby proces wyciągania wniosków rozpocząć jak najwcześniej.
Zasady Lean UX
Lean UX przestrzega następujących zasad:
Zasady kierujące organizacją zespołów

Zespół składa się z przedstawicieli różnych dyscyplin związanych z tworzeniem produktu.

Zespół powinien liczyć maksymalnie 10 osób i być zlokalizowany w jednym miejscu, najlepiej w jednej przestrzeni, podobnie jak np. w Crystal Clear.

Zespół powinien mieć zapewnioną autonomię działania – możliwość samodzielnego odkrywania sposobów radzenia sobie z napotykanymi problemami oraz udoskonalania procesów pracy.

Zespół zorientowany problemowo to taki, któremu dano do rozwiązania problem biznesowy, a nie zestaw funkcji do implementacji gotowej koncepcji; zadaniem zespołu jest samodzielne odkrycie rozwiązań odpowiadających potrzebom klientów i użytkowników, a następnie ich wdrożenie.
Zasady dotyczące kultury

Każda twórcza koncepcja jest tylko założeniem, dopóki nie zostanie zweryfikowana.

Postęp prac mierzony jest w kategoriach określonych wyników, a nie produktów wyjściowych, np. funkcji i usług. Poprzez wynik rozumiane są cele osiągane przy pomocy produktów wyjściowych.

Wszystkie czynności, które nie przyczyniają się do poprawy wyników są eliminowane z procesu.

Zespół kolektywnie kształtuje wspólne rozumienie przestrzeni zagadnień, produktu i klientów.

Współpraca w ramach zespołu jest ważniejsza niż pielęgnowanie indywidualizmu.

Najlepsze rozwiązania problemu biznesowego wymagają intensywnego eksperymentowania z pomysłami. Eksperymenty obarczone są ryzykiem – przecież wiele pomysłów może nie sprawdzić się w praktyce. Zespół ma mieć bezpieczne środowisko do takich eksperymentów – środowisko techniczne (uczestnicy zespołu mogą bezpiecznie przeforsowywać swoje pomysły) i kulturowe (uczestnicy zespołu nie zostaną ukarani za niepowodzenia eksperymentów).
Zasady kierujące procesem

Projekty dzielone są na mniejsze jednostki. Realizowane i weryfikowane są tylko te elementy, które są kluczowe z punktu widzenia dalszego postępu prac – unika się gromadzenia dużej liczby niesprawdzonych i niezaimplementowanych pomysłów. Ogranicza to ryzyko zmarnowanej pracy.

Klient jest nieustannie angażowany w procesy projektowania UX i wytwarzania oprogramowania. W tym celu regularnie dokonuje się zaplanowanych działań badawczych, zarówno przy użyciu metod ilościowych, jak i jakościowych. Zespół musi zrozumieć co użytkownik robi z produktem oraz dlaczego to robi. W badania powinien być zaangażowany cały zespół.

GOOB oznacza wyjście poza własne podwórko (getting out of the building)

Uczestnicy zespołu dzielą się informacjami dotyczącymi postępów pracy – udostępniają pomysły i koncepcje współpracownikom i klientom. Pomysły są dobrze widoczne w przestrzeni pracy. W tym celu zespół korzysta z tablic, współdzielonych przestrzeni wirtualnych, płyt piankowych, wydruków czy karteczek samoprzylepnych.

W Lean UX wyżej ceni się działanie niż analizę – działanie przynosi wartość, natomiast debata na pomysłami to czysta spekulacja. Lepiej opracować prototyp produktu i zapytać potencjalnych użytkowników o opinię na temat jego zalet i wad.

Dokumenty nie rozwiązują problemów użytkowników, w odróżnieniu od dobrych produktów. Zespół powinien zrozumieć, które cechy produktu mają największą wartość dla użytkowników. Artefakty wykorzystywane, aby tą wiedzę pozyskać, nie są istotne. Punkt ciężkości postawiony jest na wynikach pracy.
Proces w Lean UX
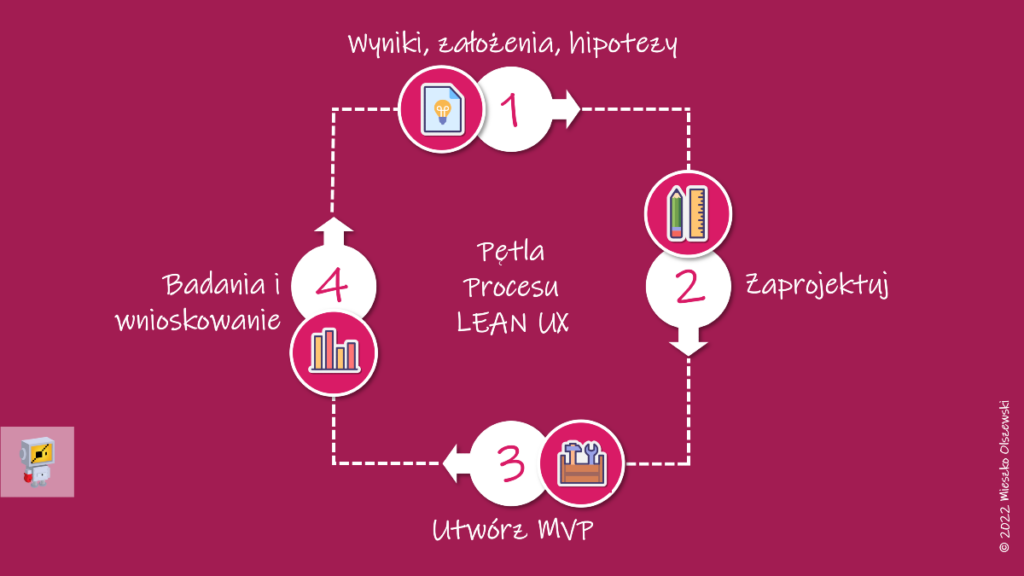
Na proces Lean UX składają się cztery etapy (rysunek 1). Im częściej zespół przechodzi przez pełną pętlę Lean UX, tym lepiej – z iteracji na iterację zespół powinien udoskonalać projektowane rozwiązania, jak również i optymalizować proces postępowania.

Etap pierwszy – opracowanie hipotezy.
Celem etapu pierwszego jest opracowanie deklaracji założeń, sformułowanie problemu projektowego oraz sporządzenie hipotez.
Krok 1. Deklaracja założeń. Założenia są najlepszymi przypuszczeniami. Zadeklarowanie założeń pozwala zespołowi ustanowić wspólny punkt odniesienia. Założenia odnoszą się do czterech obszarów:
- wyniki biznesowe – są to wskaźniki sukcesu i definicja ukończenia,
- użytkownicy – są to użytkownicy, których problemy potencjalnie rozwiązujemy,
- wyniki użytkowników – są to cele, dla których produkt jest rozwijany,
- funkcje – są to zmiany w produkcie, które powinny pomóc klientom osiągać swoje cele.
Krok 2. Sformułowanie problemu. Sformułowanie problemu daje zespołowi wyraźny kierunek prac i pomaga określić wszystkie istotne ograniczenia, a zdaniem autorów Lean UX, ograniczenia rozwijają kreatywność.
Podręcznik dostarcza szablony formułowania problemu. W przypadku nowych produktów, taki szablon wygląda w następujący sposób:
|
W obecnym stanie [dziedzina wiedzy] nacisk kładzie się przede wszystkim na [segmenty klientów, punkty zapalne itp.]. Istniejące produkty / usługi nie wypełniają [tej luki]. Nasz produkt / usługa wypełnia tę lukę dzięki [wizji / strategii]. Na początku skupimy się na [tym segmencie]. |
Dla produktów już istniejących, szablon jest następujący:
|
[Nasza usługa/produkt] ma w zamierzenia pomóc osiągnąć [takie cele]. Zauważyliśmy, że produkt / usługa nie osiąga [tych celów], co powoduje [ten niekorzystny efekt] dla naszej firny. W jaki sposób moglibyśmy ulepszyć [usługę / produkt], tak by nasi klienci odnosili większe sukcesy na podstawie [tych mierzalnych kryteriów]? |
Krok 3. Sporządzenie hipotezy. Założenia są następnie przekształcane na hipotezy – hipotezy bowiem łatwiej sprawdzić. Aby utworzyć hipotezy należy złożyć w jedną spójną całość:
- wyniki biznesowe, które zespół pragnie osiągnąć,
- użytkowników, których zespół chce obsługiwać,
- wyniki użytkowników, które dają użytkownikom motywację,
- funkcje, które uznawane są w danej sytuacji za odpowiednie.
Przykładowy schemat formułowania hipotez jest następujący:
|
Uważamy, że [dane stwierdzenie jest prawdziwe]. Przekonamy się, czy [mieliśmy raję / byliśmy w błędzie], gdy otrzymamy z rynku następujące informacje zwrotne: [informacje jakościowe] i (lub) [ilościowe] i (lub) [zmiana kluczowego wskaźnika efektywności]. |
Na poziomie taktycznym można sformułować hipotezę funkcji o następującym brzmieniu:
|
Uważamy, że [wynik biznesowy] zostanie osiągnięty, jeśli [ci użytkownicy] pomyślnie osiągną [ten wynik użytkownika] dzięki [tej funkcji]. |
W podręczniku Lean UX opisanych jest wiele przydatnych technik i narzędzi formułowania hipotez, m.in. protopersony.
Na koniec etapu pierwszego sformułowanym hipotezom nadawane są priorytety – tworzony jest rejestr potencjalnych prac. Hipotezy, z którymi wiąże się największego ryzyko, a które prezentują największą postrzeganą wartość, należy sprawdzić w pierwszej kolejności.
Etap drugi – kolektywne projektowanie
Na tym etapie projektowane są wrażenia użytkowników.
Jest to proces z zasady kolektywny. Zdaniem autorów Lean UX, podobnie jak wspólne tworzenie hipotez podnosi zespołowe IQ produktu, tak samo wspólne projektowanie zwiększa kolektywne IQ projektowania. Produktami prac zespołu na tym etapie są zazwyczaj szkice i szkielety o niskiej wierności (low-fidelity). Niski poziom dokładności jest istotny. Po pierwsze umożliwia uczestnictwo każdego uczestnika zespołu, także z mało wyrobioną umiejętnością rysowania. Po drugie, pozwala na szybką zmianę kierunku, jeśli testy wykażą, że dane podejście jest nieskuteczne (znacznie łatwiej porzucić nieudane podejście, jeśli nie spędziło się mnóstwa czasu na jego pracowitym rysowaniem, dokumentacją i doprecyzowaniem).
Jedną z omówionych w podręczniku Lean UX technik kolektywnego projektowania jest Design Studio. Proces w Design Studio został opisany tutaj.
Lean UX zaleca wykorzystanie tzw. retrospektywy (jest to technika zaczerpnięta z programowania zwinnego → Scrum) – interaktywnego spotkania organizowanego cyklicznie na koniec każdej iteracji, mającego na celu doskonalenie metod i procesów pracy. W przebiegu retrospektywy zespół analizuje przebieg ostatniej iteracji, odnosząc się do tego, co zostało zrobione dobrze i źle oraz wypowiadając się na temat zmian, jakie należałoby wprowadzić do kolejnej iteracji.
Ponadto, Lean UX rekomenduje opracowanie tzw. umowy o współpracy. Jest to dokument służący pomocą przy retrospektywie. Rejestruje się w nim sposób współpracy wybrany przez zespół. Umowa stanowi nieustannie aktualizowany zbiór zasad, których zespół zgodził się przestrzegać. Podczas każdej retrospektywy zespół powinien sprawdzić aktualność dokumentu i wprowadzić niezbędne poprawki. Umowa o współpracy powinna obejmować m.in.:

Jakiego rodzaju proces jest wykorzystywany? Jaka jest długość każdej iteracji?

Jaki jest rytm postępowania zespołu? Kiedy odbywają się spotkania na stojąco? Kiedy odbywają się sesje planowania iteracji oraz przeglądy?

Jakie systemy wykorzystywane są do komunikacji i dokumentowania pracy? Jakie narzędzia do zarządzania projektami? Gdzie przechowywane są zasoby (repozytorium)?

Kto gdzie pracuje? Kiedy ludzie są w biurze? Jak dostosowujemy się do różnic czasowych?

W jaki sposób definiowane są wymagania, pisane historyjki użytkowników i ustalane priorytety? Kiedy historyjka jest gotowa do zaprojektowania? Kiedy projekt jest gotowy do rozłożenia na historyjki?

Jak uzgadnia się praktyki? Czy stosowane są pewne techniki, np. programowanie w parach? Jakie metody kodu źródłowego zostaną wykorzystane?

Jaki stosowany będzie rozmiar wykazu prac (backlog) i zamrażarki (icebox)? Jakie ograniczenia liczby niezakończonych prac będą obowiązywać na różnych etapach procesu?

W jakim tempie wypuszczane są kolejne wydania? W jaki sposób historie są akceptowane?
Etap trzeci – utwórz MVP
Celem etapu trzeciego jest – na podstawie uszeregowanych ze względu na priorytety listy hipotez – stworzenie minimalnie satysfakcjonującego produktu (minimum viable product – MVP). Minimalnie satysfakcjonujący produkt to najmniejsza rzecz, jaką można przygotować, aby sprawdzić poprawność postawionej hipotezy. W Lean UX MVP najczęściej dotyczy dwóch kwestii – wartości albo implementacji. W pierwszym przypadku pragniemy zrozumieć, na ile projektowane i wytwarzane rozwiązania są wartościowe z punktu widzenia użytkowników, np. czy okażą oni chęć ich używania i płacenia za nie. W tym drugim przypadku celem jest przetestowanie szeroko rozumianej wydajności danego rozwiązania.
Do celów testów, które będą przedmiotem czwartego etapu, wykonać można prototypy o różnej dokładności – od prototypów papierowych, przez prototypy o średniej i wysokiej wierności, aż po prototypu generowane za pomocą kodu. Wykonując prototypy i realizując testy należy pamiętać o zasadzie oszczędności, tj. jak możemy się dowiedzieć tego, czego chcemy się dowiedzieć, bez zbytniego wysiłku.
Etap czwarty – informacje zwrotne i badania
Na tym etapu minimalnie satysfakcjonujący produkt poddawany jest testom. Testowanie MVP ma na celu zweryfikowanie postawionych wcześniej hipotez.
Lean UX rezygnuje ze zlecania realizacji badań firmom zewnętrznym. Badania realizowane w modelu zewnętrznym są najczęściej prowadzone okazjonalnie – na początku lub końcu projektu. Ponadto, firmy badawcze dostarczają gotowych wniosków w formie raportów – zespół projektowy nie uczestniczy bezpośrednio w procesie badawczym, a tym samym traci możliwość pogłębienia swojej wiedzy na temat analizowanych zagadnień.
W przeciwieństwie do modelu zewnętrznego, w Lean UX badania są (1) ciągłe i (2) kolektywne. Po pierwsze, badania są prowadzone ciągle, ponieważ działania badawcze są wbudowane w strukturę procesu Lean UX – stanowią integralny element każdej iteracji. Po drugie, badania są prowadzone kolektywnie, ponieważ czynności i zadania badawcze rozdziela się pomiędzy wszystkich uczestników zespołu a jednocześnie współdzieli w ramach całego zespołu.
Technika Lean UX: Kolektywne odkrywanie
W ramach badań stosuje się technikę zwaną kolektywnym odkrywaniem lub współodkrywaniem (collaborative discovery). Jest to podejście do badań, w ramach którego zespół wychodzi w teren, aby sprawdzić pomysły spotykając się z rzeczywistymi klientami / potencjalnymi użytkownikami. W badaniu uczestniczą wszyscy uczestnicy zespołu – jest to kluczowy wymóg tej techniki. Dzięki temu (1) każdy z uczestników może zobaczyć jak w rzeczywistości testuje się hipotezy, (2) zespół ma możliwość spojrzeć na zgromadzone spostrzeżenia klientów z wielu różnych perspektyw, a nie wyłącznie z perspektywy oddelegowanego do tego zadania badacza.
W technice kolektywnego odkrywania badania przybierają najczęściej formę wywiadu – rozmowy z klientami / użytkownikami. Zespół dzieli się na pary badawcze, wyposaża w MVP, a następnie wysyła na spotkania z klientami / użytkownikami. Jedna osoba prowadzi wywiad, a druga notuje (potem następuje zamiana). W trakcie rozmowy demonstrowany jest MVP. Na koniec prosi się klienta o polecenie innych osób, które mogłyby dostarczyć użytecznych informacji.
Technika Lean UX: Laboratorium ciągłego uczenia się
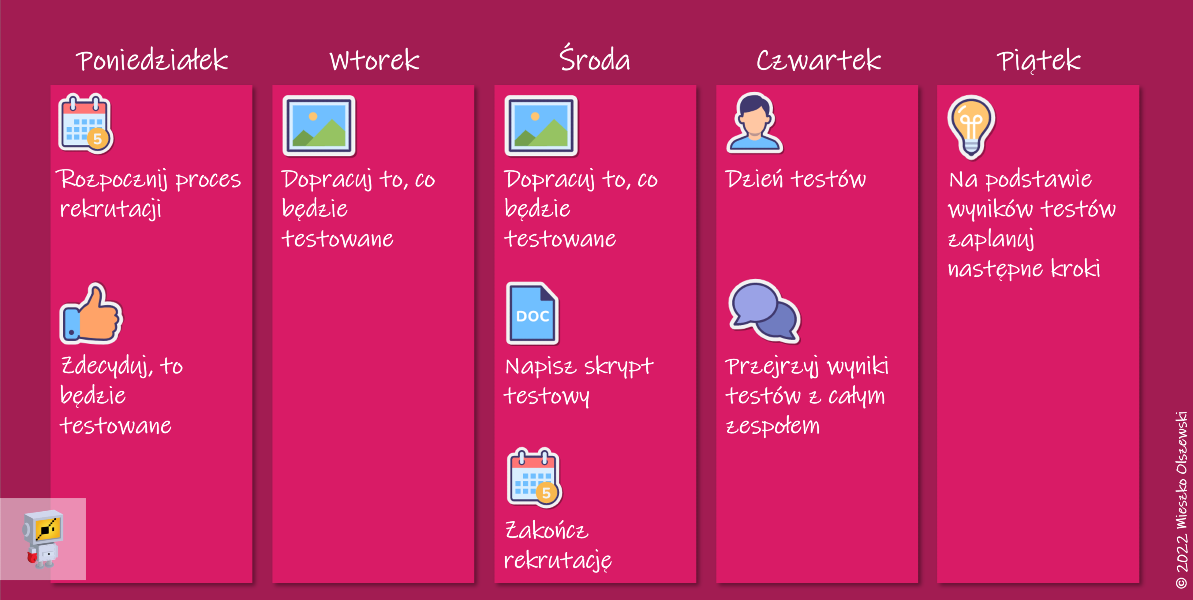
Dobrą praktyką Lean UX jest budowanie stałego rytmu zaangażowania klientów. Prowadzenie z klientami regularnych rozmów pozwala zmniejszyć czas, który upływa od postawienia hipotezy i zaprojektowania eksperymentu do uzyskania opinii użytkownika, czyli do weryfikacji hipotezy. W tym celu można stosować technikę nazwaną przez autorów metodyki Laboratorium ciągłego uczenia się, która – w wielkim uproszczeniu – polega na cotygodniowym przeprowadzaniu wywiadów z trzema klientami. Proces Laboratorium ciągłego uczenia się prezentowany jest na rysunku poniżej.

Jak testować MVP w Lean UX?
Aby zachować regularne tempo testów, należy testować wszystko to, co nadaje się do testowania – zgodnie z zasadą „testuj to, co masz”. Mogą to być szkice, statyczne szkielety, nieklikalne makiety wizualne o wysokiej wierności, klikane makiety o wysokiej, średniej lub niskiej wierności oraz tzw. prototypy generowane za pomocą kodu (coded prototypes), które zapewniają najwyższą wierność w zakresie funkcji. Do przeprowadzenia eksperymentów i kolektywnego odkrywania można także wykorzystać takie techniki, jak np.: test strony docelowej, iluzję funkcji, kreatora z Oz, testy A/B itd. Źródłem wiedzy może być również dział obsługi klienta i infrastruktura strony (np. rejestr wyszukiwań).
Wyciąganie wniosków z badań
Ostatnim krokiem jest analiza zgromadzonych danych, synteza dokonanych odkryć i wyciągnięcie wniosków. W przebiegu analizy warto poszukiwać schematów i weryfikować informacje w kilku źródłach.
Lean UX a kreatywność
Lean UX to metodyka opracowana z myślą o wspieraniu kreatywności uczestników procesu, w szczególności pomysłów o kolektywnym charakterze (o rodzajach pomysłów i pomysłach kolektywnych przeczytasz tutaj). Zalecenia metodyki wspierają nie tylko procesy myślenia dywergencyjnego, ale również myślenia konwergencyjnego – pomagają bowiem na bieżąco weryfikować kreatywne pomysły – określać ich rzeczywistą użyteczność i wartość w konfrontacji z klientem lub użytkownikami, a w konsekwencji dokonywać ich selekcji. Poddany weryfikacji materiał twórczy, zasób pomysłów, jest następnie udoskonalany i poddawany kolejnym testom, w kolejnej iteracji. Pętla procesu Lean UX ulega domknięciu, a rozwiązanie stopniowo ewoluuje w pożądanym kierunku.
Z punktu widzenia kreatywności na szczególną uwagę zasługują następujące cechy Lean UX:
 Kreatywny zespół
Kreatywny zespół
Lean UX stawia akcent na interdyscyplinarności i twórczej integracji odmiennych perspektyw: pomysły powstałe przy współpracy reprezentantów jednej dziedziny są jednowymiarowe. Aby uzyskać efekt synergii, niezbędna jest wzorowa współpraca w upełnomocnionym zespole – Lean UX nie lubi gwiazd, stawia na budowanie wspólnego rozumienia kształtowanego podczas wspólnej pracy zespołu oraz na procesy twórczości kolektywnej.
 Kreatywna eksploracja
Kreatywna eksploracja
Lean UX koncentruje się na eksploracji przestrzeni problemowej – poszukiwane są rozwiązania o najwyższej wartości, a nie najszybciej dostępne; autorzy metodyki piszą: zakochaj się w problemie, a nie jego rozwiązaniu. Metodyka nakazuje nie przywiązywać się do pomysłów – każdy pomysł jest tylko założeniem, które należy dopiero zweryfikować. Rekomendowane jest także wczesne uzewnętrznianie pracy – dzielenie się pomysłami jest nie tylko inspirujące, pomaga także konfrontować idei projektowe z perspektywą innych uczestników zespołu.
 Kreatywne środowisko
Kreatywne środowisko
Kreatywność jest nieodzownie związana z ryzykiem. Eksperymenty wymagają organizacyjnego przyzwolenia i poczucia bezpieczeństwa u uczestników zespołu. Podręcznik dokładnie określa, jakie zmiany są niezbędne, aby organizacja w pełni wykorzystała potencjał metodyki Lean UX. Zmiany te dotyczą procesów, zespołu i kultury. Chociaż wprowadzenie zmian organizacyjnych z założenia nie jest łatwe, to – w obliczu złożoności, jaka przenika współczesny świat biznesu – nie jest też fakultatywne.
Referencje / References:
Gothelf, J., Seiden, J. (2020), Lean UX dla zespołów Agile. Projektowane doskonałych wrażeń użytkownika. Wydanie II, Helion, Warszawa.








